查尔斯·狄更斯在他的作品「 一年到头 」中写道:“有人曾经被问到这样一个问题:什么是天才?他回答说:天才就是注意细节的人。”
对设计师来说:“细节是头等大事”。一些设计师老是觉得自己做设计没天赋,比不上那些比自己强的人。其实那些厉害的人,只是在做设计时候多思考了一下细节,你也可以,功夫不负有心人,加油。
今天分享目录如下:
圆角细节
渐变方法
融入白色
圆角细节
圆角可以说是在设计中出现次数最多的设计元素之一,我们熟悉的Apple 公司家族化产品基本都带有圆角。圆角也是打造记忆点的常用手段之一,而且现在越来越多手机硬件厂商都逐步圆角化。
圆角还有一个重要的特点,就是亲和力强和有温度感,让用户感到舒适。反之尖锐的元素会让人产生些许距离感,所以大家有没有发现大部分奢侈品设计或者一些高端的设计基本硬朗直角多一些。

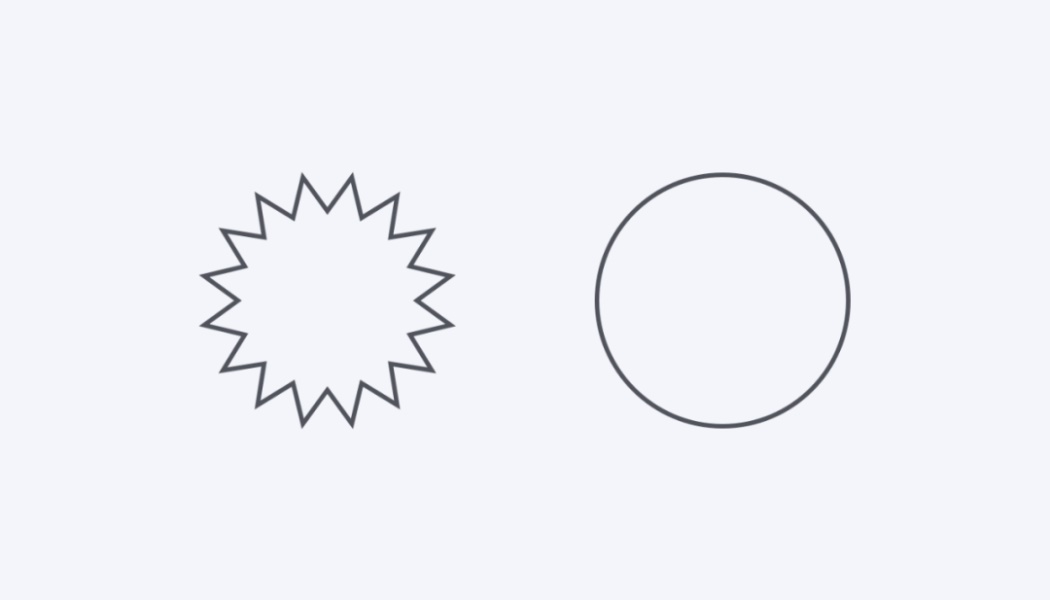
△ 硬角和圆形
我们做界面设计时候,对圆角的掌控或者处理也是需要注意。切勿将直角和圆角混搭设计,这样出来的界面视觉上会比较别扭。

上图我们可以看到,左侧硬朗直角和右侧比起来,右侧视觉感官会更舒适一些,也体现出功能层级。

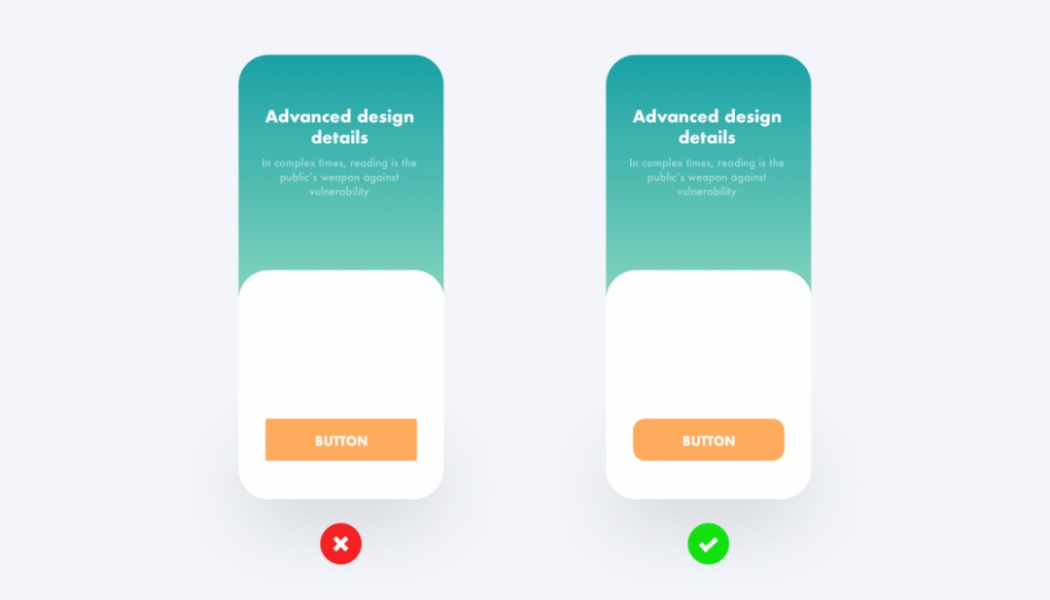
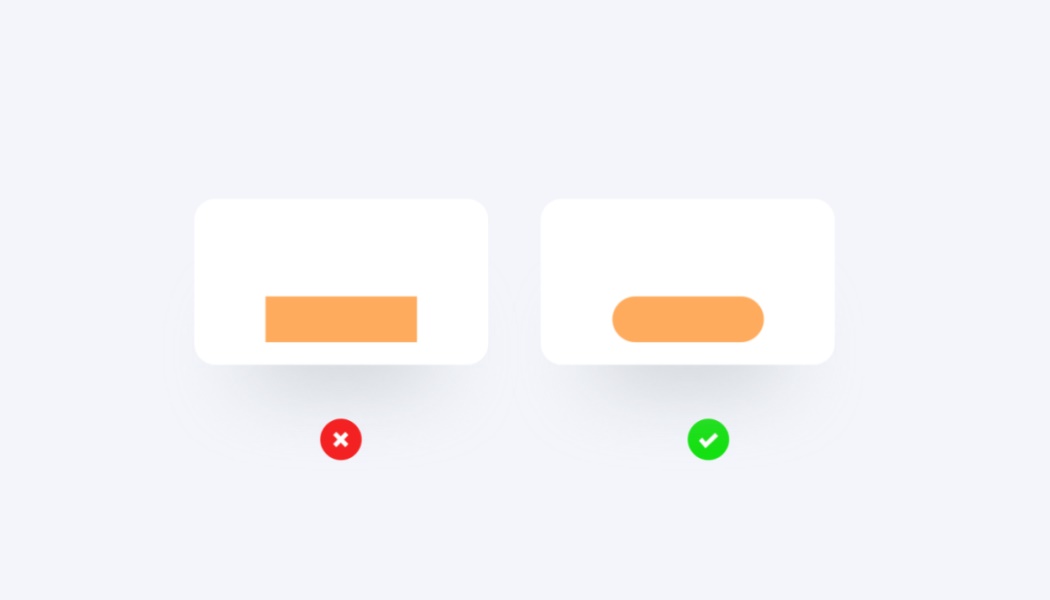
还有就是在做界面时候,整体都有圆角,只有按钮是硬朗的或者很小的圆角,就会显得整体格格不入,圆角统一性也很重要。

对于弹窗里面按钮组件设计也是一个道理。
那么问题来了,圆角值如何定义比较好呢?
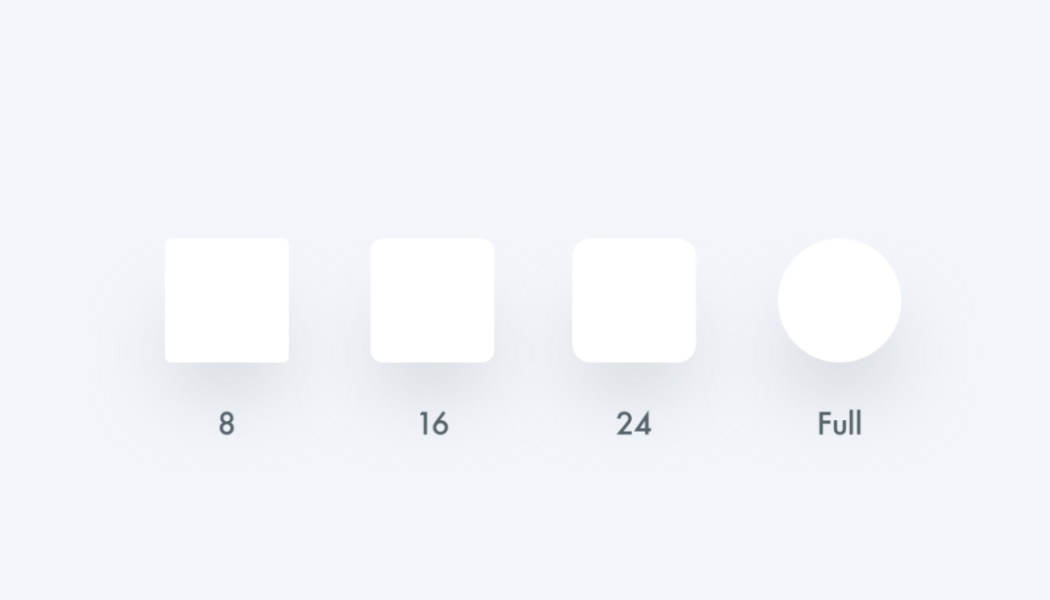
基于网格系统里面的数值,可以选取3~4个值来满足整个界面设计,如下

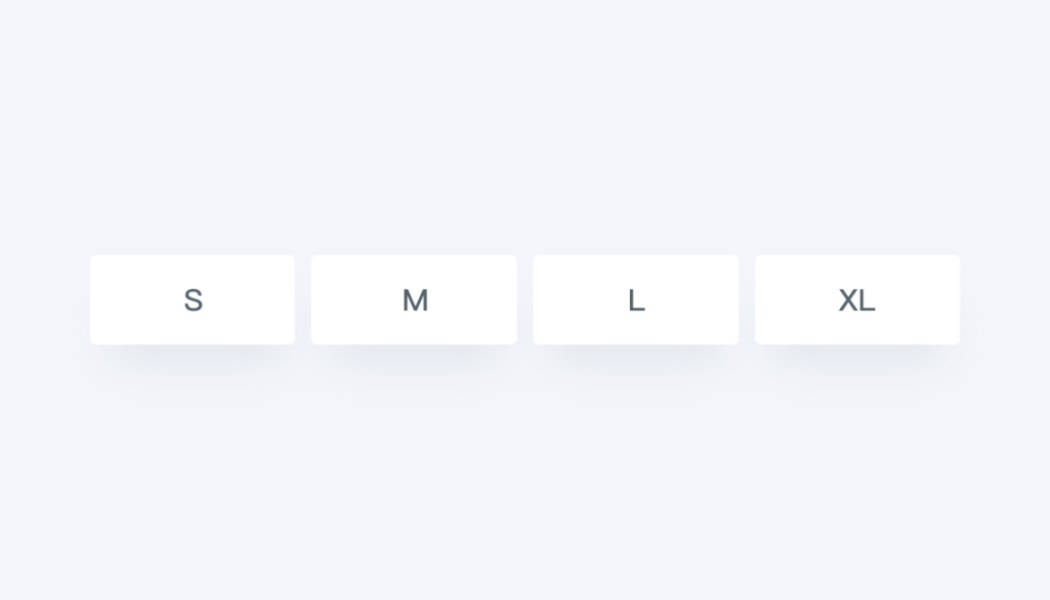
有些同学可能会问,为啥是这几个?这里我简单说下:“不管选取圆角值是多少,都是需要再尝试和试效果的,并不是凭感觉定义数值”。可以根据产品里面的组件,进行圆角值定义。大型产品可以初步定义四种尺寸:“S、M、L、XL”等,当然有些简单的产品2~3个就够了。

之前,网上流传计算圆角值方法的,其实都不太科学,就如黄金比例做设计出来的卡片就一定很好看么?最科学的方法就是测试验证,然后去定义。
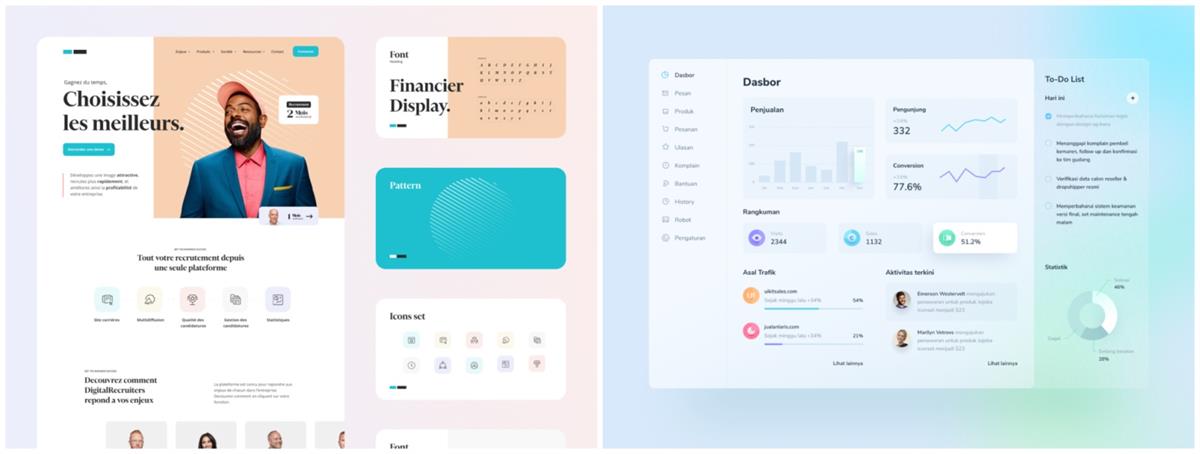
下面来看下网上做得比较好的圆角运用案例,更能帮助大家理解圆角的统一性和和谐性。

设计中,基本组件带有圆角,属于同一个世界中。小图标、小卡片和按钮等圆角整体运用很和谐。

反之,如果使用均是直角,那么整个语言要遵循直角。
渐变色方法
我们在做图标或者界面设计时候,经常会遇到使用渐变。渐变处理的细腻程度也会影响到界面美观感和高级感。用好渐变色设计,可以帮助我们提高设计细节的质感。
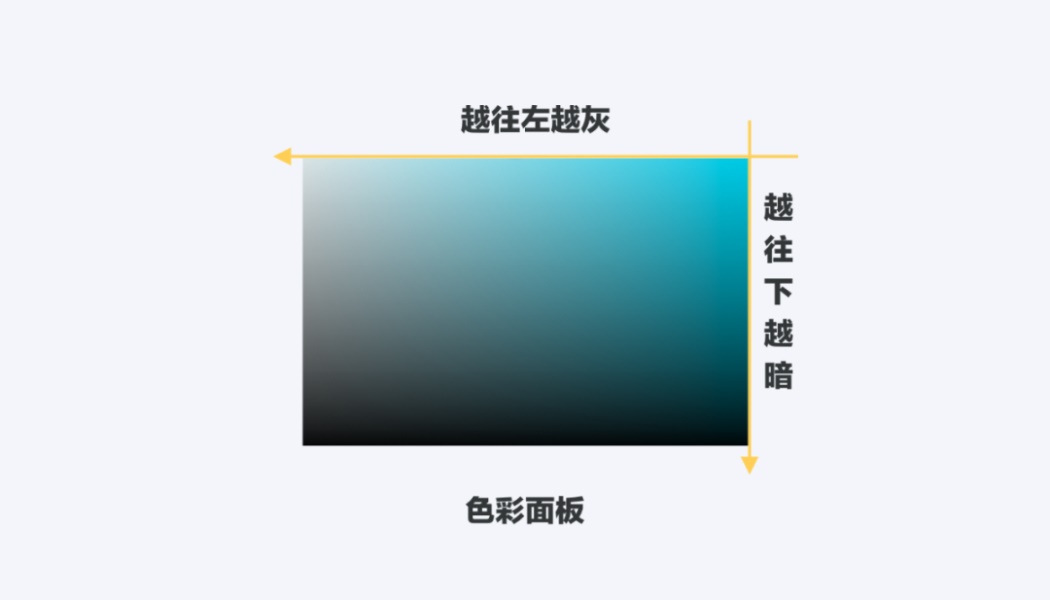
要想做好渐变色设计,我们先认识下色彩面板,熟悉色彩的安全区间,对于我们配色来说,可以避免踩坑。

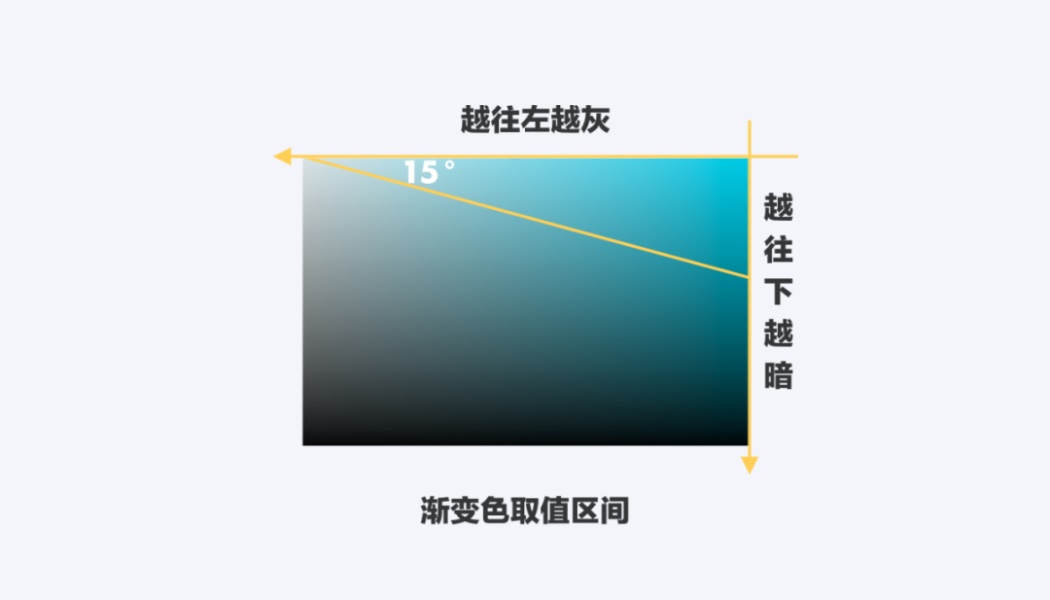
那么正常渐变色取色范围该是如何呢?我看了大量渐变色设计并集合我自己的经验,总结了这个规律,基本上好看的渐变色都是在15度区间取值。越往上走,色彩越干净。

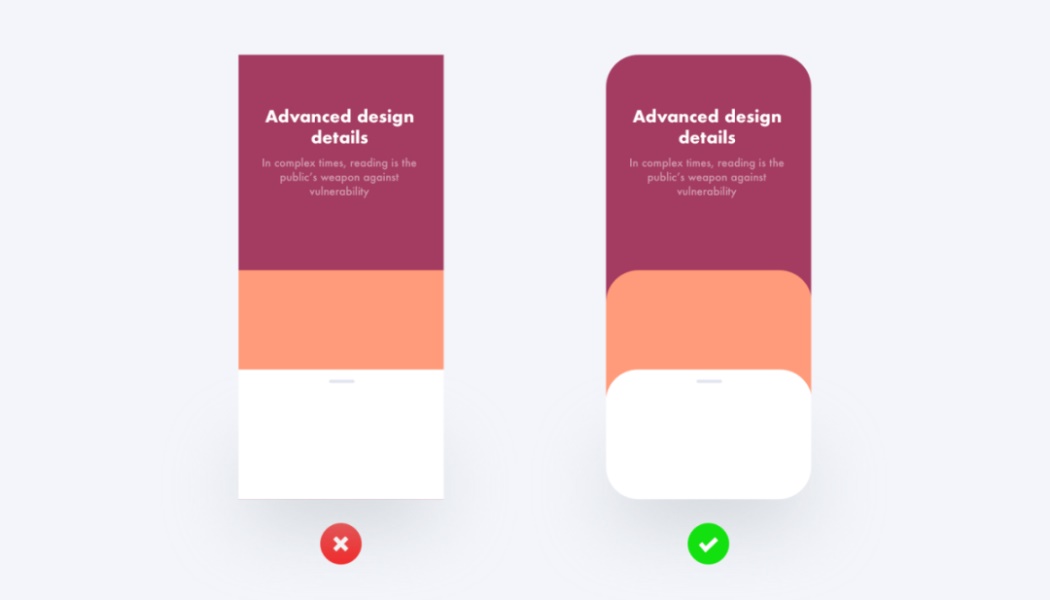
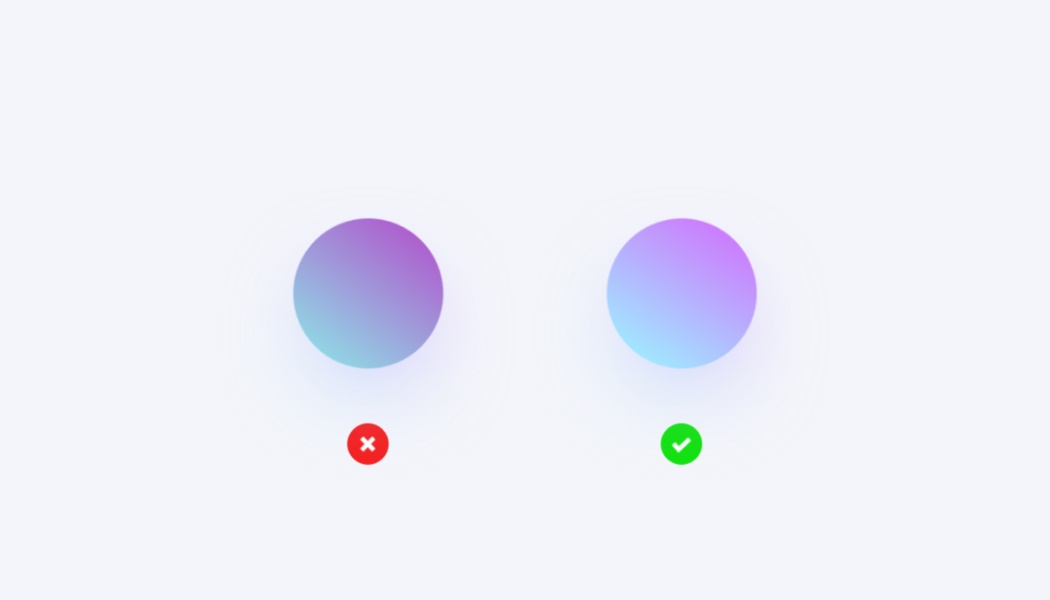
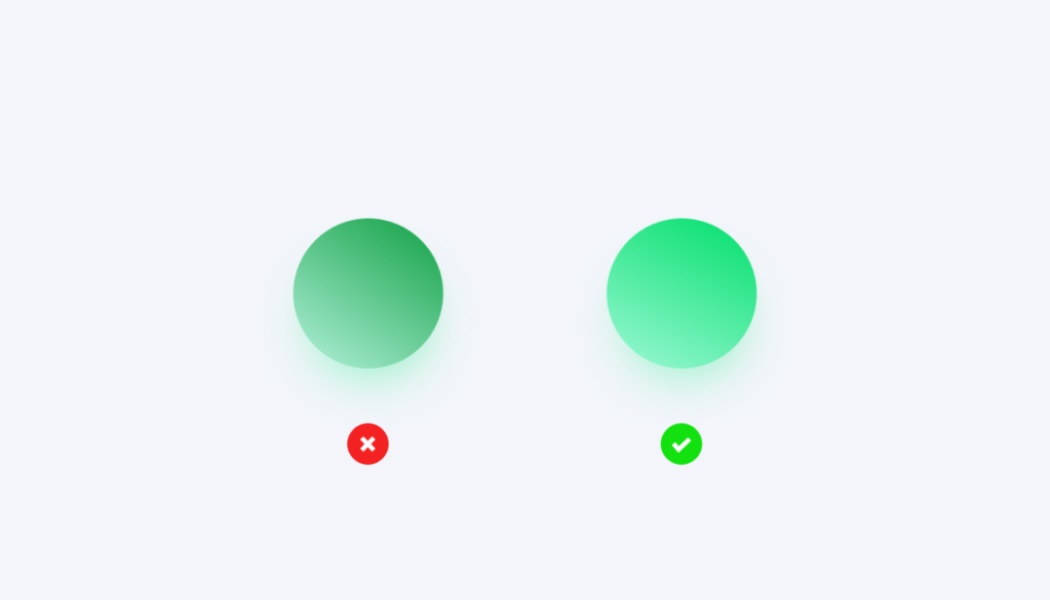
下面我们来看下案例:

左侧渐变色值略显脏了,已经不在取色区间范围了。右侧刚好是在渐变取色区间,因此会更加轻量舒适一些。

不管是单色渐变还是双色渐变以及多色渐变,取色原理不会变,还是在15度区间,取色效果最好。

融入白色
白色设计,在家居领域历史悠久。白色简约,更清爽。在产品设计中,它的地位更是举足轻重。我们熟悉的Apple和宜家家居,就是白色语言的极致体现。
当我们在设计配色时,如果没有很好的思路,可以考虑使用白色。它基本都能和其他任何色彩搭配,而且效果也还不错。
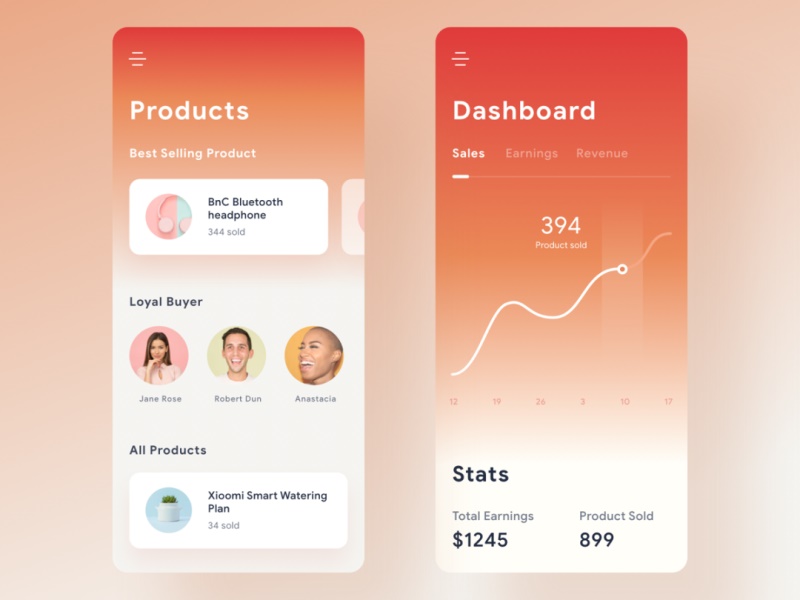
比如我们在包装作品时,可以配合圆形融入白色,这样视觉焦点也更加能聚焦在画面中心。

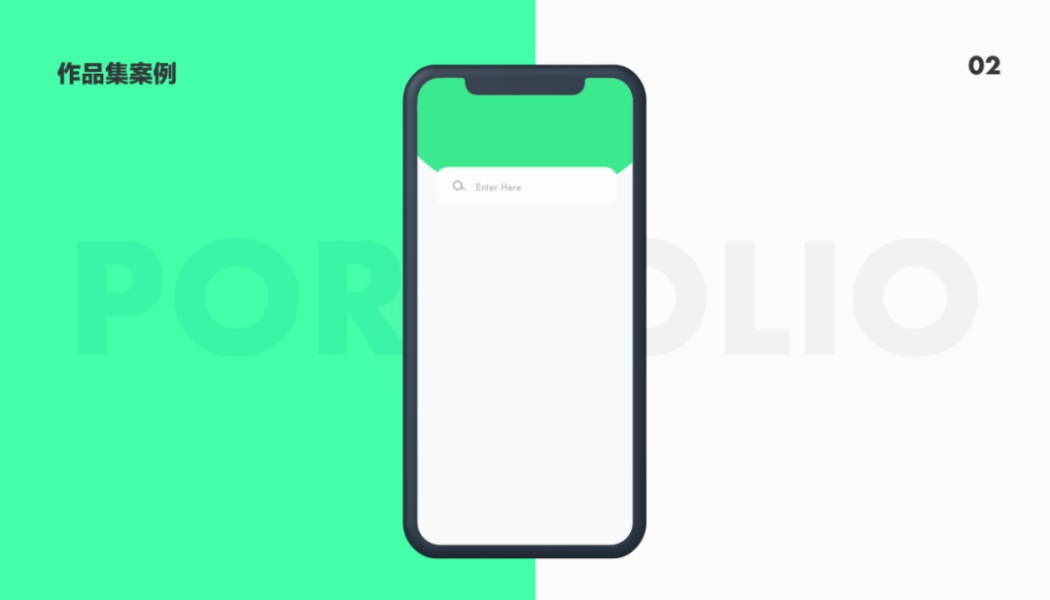
对半分割融入白色,也是比较常用的包装手法。

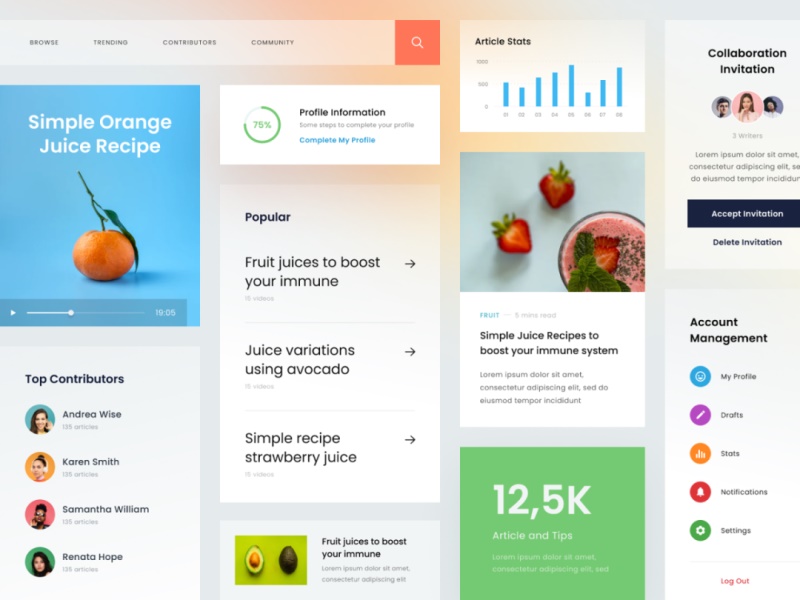
在界面设计中,大量使用白色可以让界面更干净整洁。
在界面设计中,大量使用白色可以让界面更干净整洁。


